Working with Polylith
Polylith is a framework for application organisation which is becoming more popular recently. Polylith is based on deps, and uses the classpath in unusual ways. Cursive can work with Polylith apps, but there's a little bit of setup required to do so.
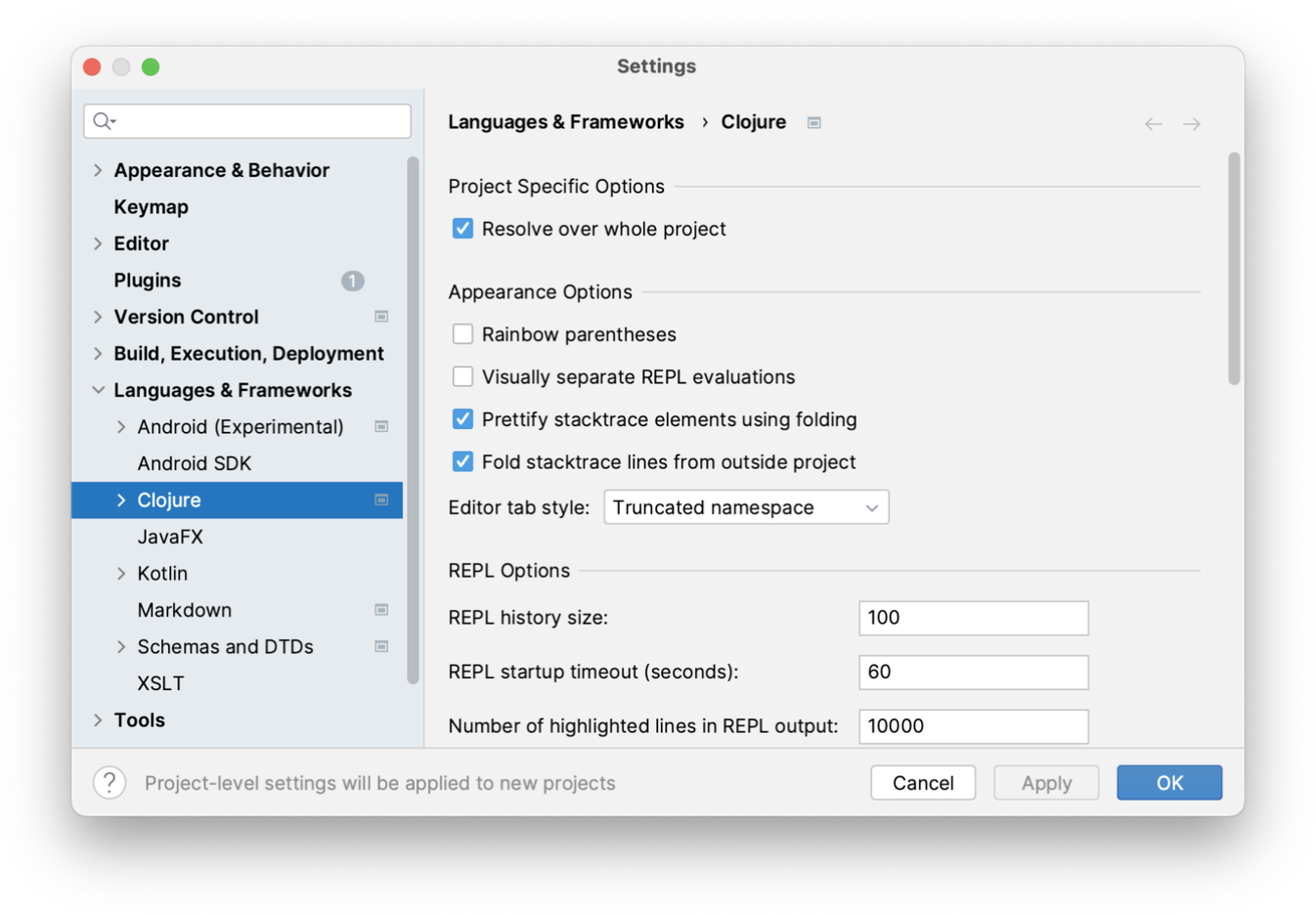
In order to import a Polylith app, just import its root deps.edn as usual. The sub-components representing components, bases etc will be imported automatically. Then, go to Settings→Languages & Frameworks→Clojure→Project Specific Options and check "Resolve over whole project":

This will mean that you can now access the code from polylith components when working with your main app. There's one other change which is useful to make. When Cursive syncs a polylith project, the main app and the individual components are all synced as IntelliJ modules. However, when running tests using Polylith, you really want the tests to always run in the context of the main app, even if the tests appear in the modules of other components. Here's how to achieve that.
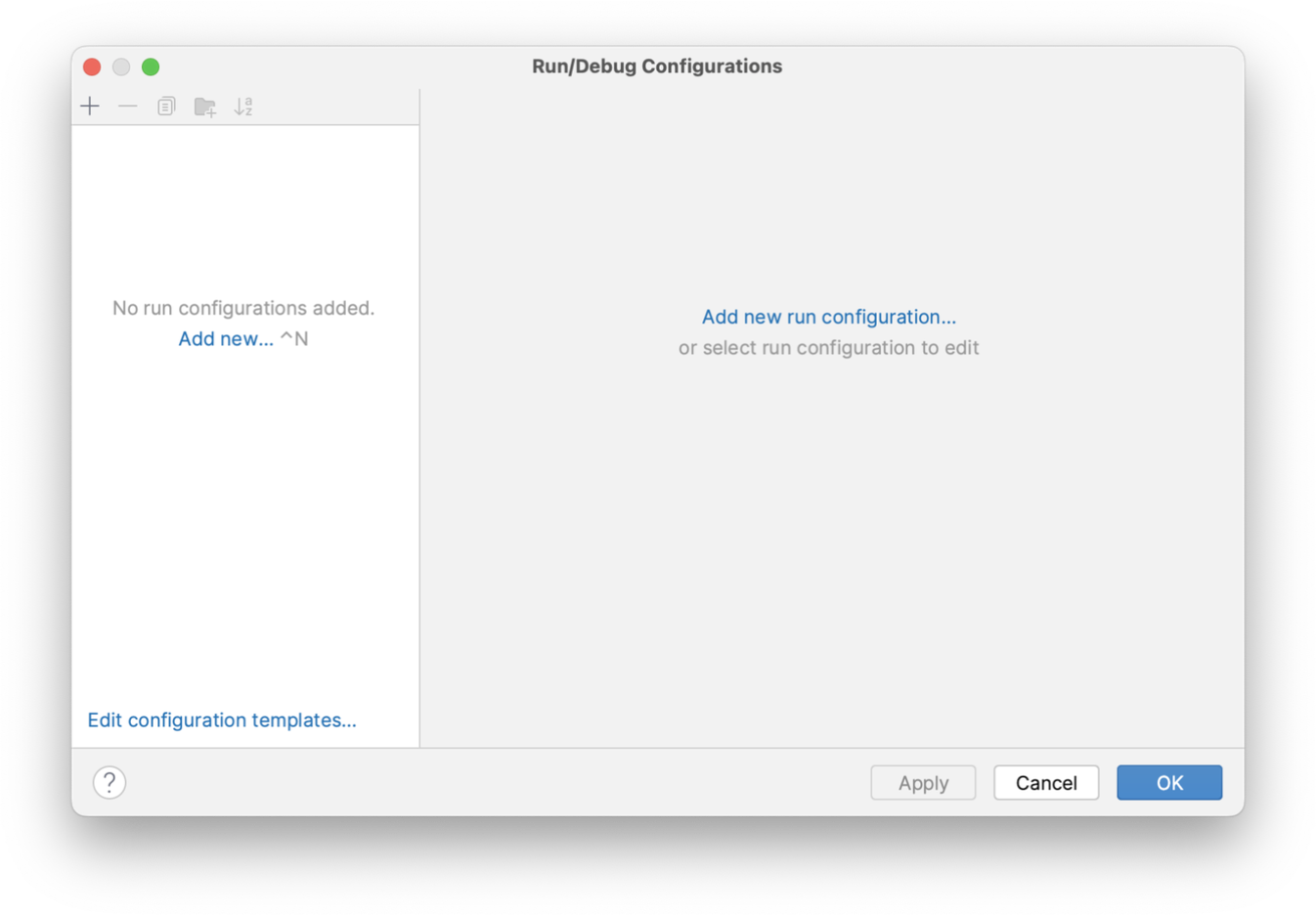
Open your run configurations dialog using . In the lower left there is a link labeled "Edit configuration templates...":

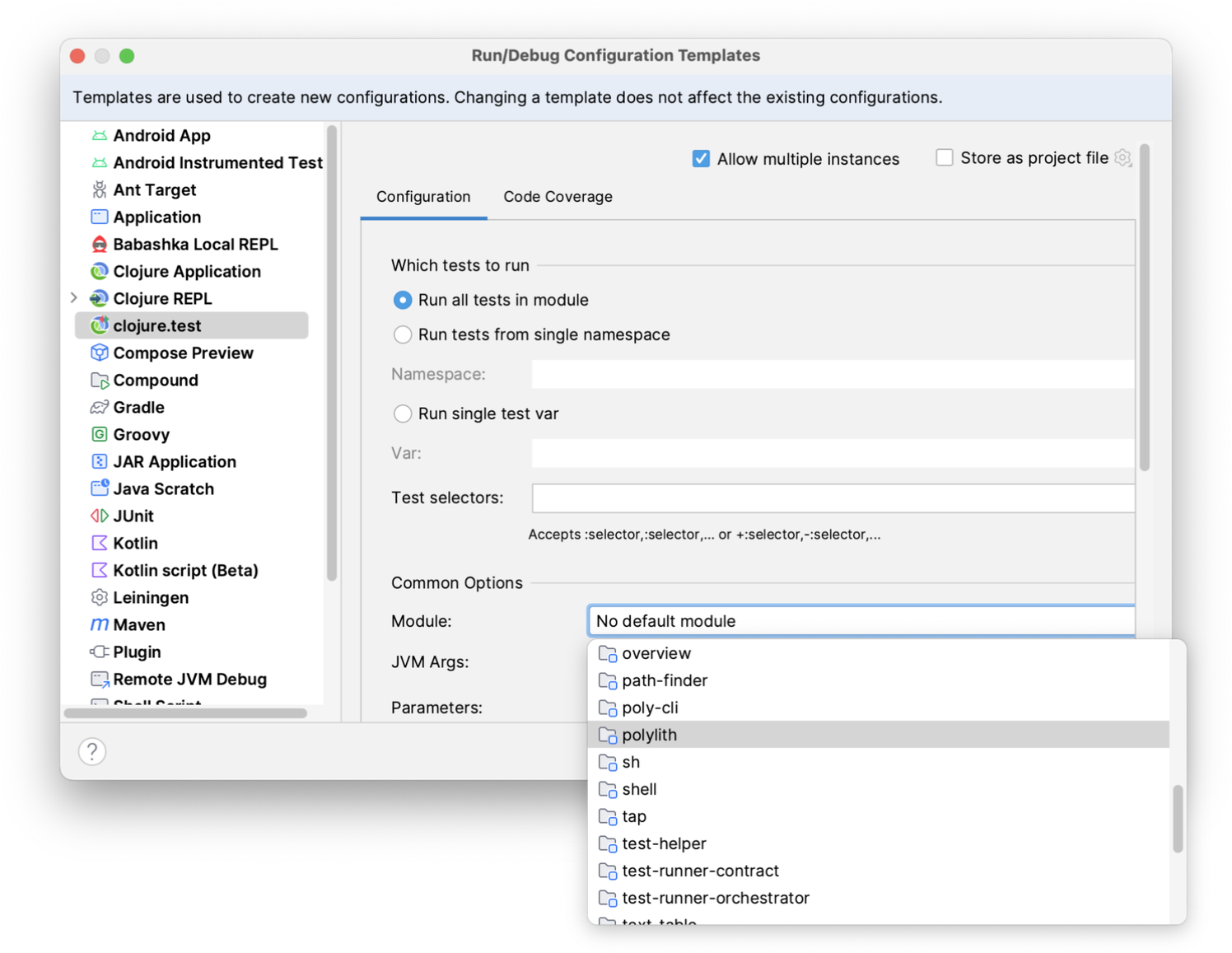
Click this link, and you will be taken to the editor for the template run configurations. These templates are used as the basis for all new run configurations you create in this project, so any changes you make here will automatically appear as the default values in any new run configs. Select "clojure.test" in the left-hand pane, and then in the "Common Options" section look for the "Module:" dropdown. Click this, and then select the module representing your main app:

This will mean that all new clojure.test run configurations will automatically run in the context of your main app, for
example when you run tests using the or
gutter icons.
← Working with Babashka AOT Compilation →
